공대생 정리노트
[React] What you Need to Know about Complex React Architecture 본문
이 글은 https://boom.co/blogs/complex-react-architecture/ 의 일부분을 번역한 글입니다
Reference
https://boom.co/blogs/complex-react-architecture/
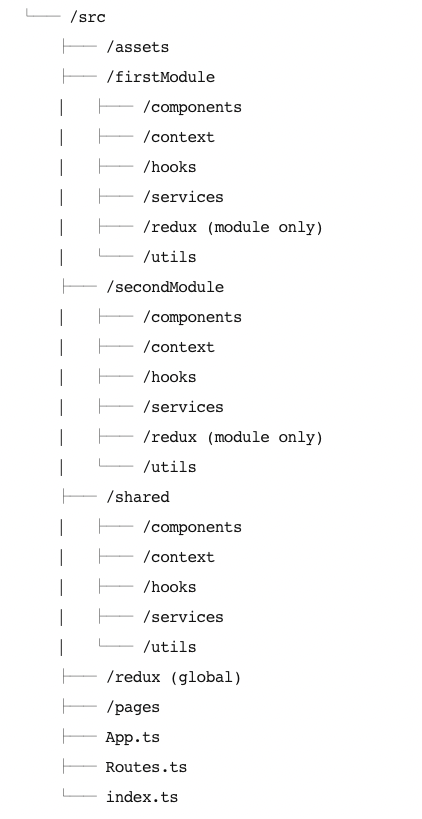
일반적인 Modularized React Architecture

React의 Modularized 아키텍처는 위와 같은 형태를 띠고 있다.
각 모듈은 자신의 컴포넌트들을 각자 가지고 있고, 다른 모듈에 영향을 받지 않는다.
Shared folder에서는 모듈들이 공유해서 사용하는 tool들을 정의한다.
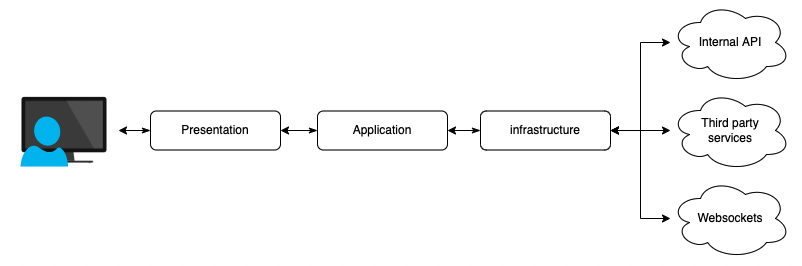
The clean architecture
이 글에서 제시하는 아키텍처는 FE 레이어를 3개로 나눈다.
Presentation, Application, Infrastructure 레이어다.

위 구조는 다음의 장점이 있다.
- 백엔드의 변경 영향이 Infrastructure Layer에만 한정된다.
- 백엔드의 배포가 잦더라도 Application Layer에서 간단히 스위치 해주면 큰 문제가 없다.
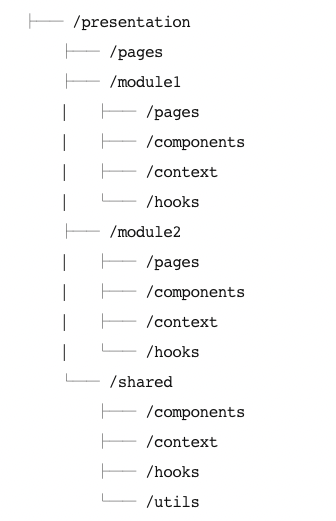
(1) The Presentation Layer
유저 인터페이스를 보여주고 유저와 상호작용하는 레이어이다.
어플리케이션 레이어로부터 데이터를 읽어와 뷰를 생성해 유저에게 보여준다.

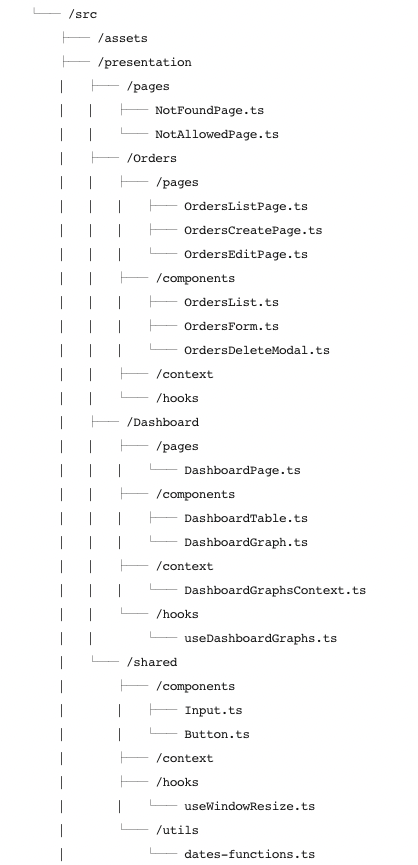
Presentation Layer의 구성 요소
1) pages
- context에 독립적으로 display될 수 있는 페이지들
- error page, status page ...
2) shared
- 다른 모듈에 여러 번 재사용이 될 수 있는 것들
- input, style library, hooks, utilities ...
3) module
- 다른 모듈을 import 해서는 안된다
- page: 특정 라우트에 매치되는 페이지 컴포넌트
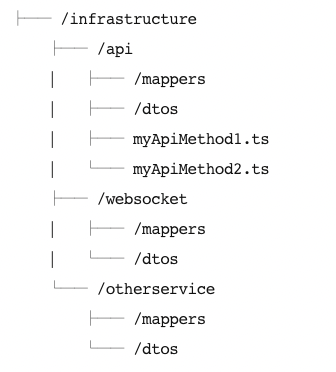
(2) The infrastructure layer
API, WebSocdket, third-party 서비스들과 같은 외부 서비스들과의 상호작용을 담당한다.

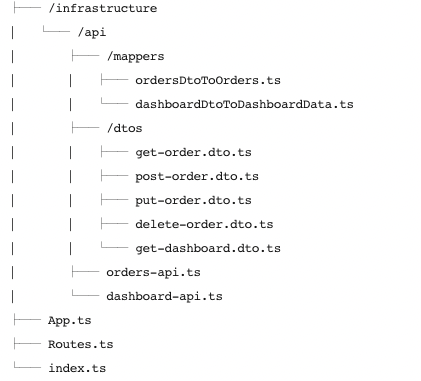
Infrastructure layer의 구성 요소
1) dtos
- 서비스 인터페이스를 선언하는 모든 파일들을 담는다.
- API처럼 서비스와 강하게 관계되어 있다.
- 내부 로직 및 도메인에 adapt 되면 안된다.
2) mappers
- Dtos에서 어플리케이션 레이어로 데이터를 변환시켜주는 클래스이다.
- Infrastructure layer의 flexibility를 보장한다.
3) files
- 서비스를 호출하거나 mapper를 이용해 변환을 하는 등 작업을 할 때 필요한 선언들이 담겨 있는 파일들이다.
3) The application Layer
앱에서 비즈니스 로직 적용을 담당하는 레이어이다. Presentaiton 레이어에 존재하는 모듈과 상호 작용하고, Infrastructure 레이어에 존재하는 서비스들을 호출한다.

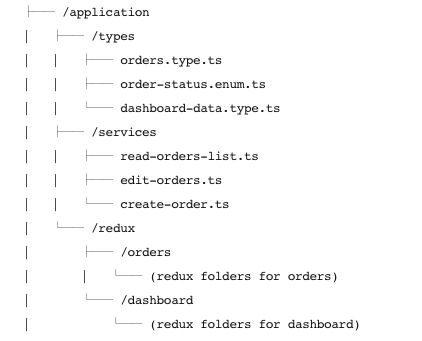
1) types
- 전체 구조에서 flow되는 모든 데이터를 정의하기 위한 interface, enumerator, type들을 포함한다.
2) services
- Infrastructure layer로 오고가는 flow를 실행시키거나 계산하기 위한 함수 및 클래스를 정의한다.
3) redux
- Actions, Reducers, Selectors, Middlewares를 지원하기 위한 Redux structure를 포함한다.
실제 프로젝트 예시
이 글에서는 호텔 예약을 관리하는 어플리케이션을 예로 들었다.
요구사항
- 조회, 생성, 수정, 삭제가 가능한 order section을 가지고 있다.
- 달의 매출을 표시하는 dashboard 페이지를 가지고 있다.
백엔드가 지원해주는 API
- /orders: 모든 CURD 가능
- /dashboard: GET만 가능
1) Presentation Layer

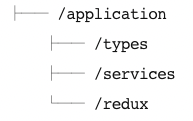
2) Application Layer

3) Infrastructure Layer

4) Flow
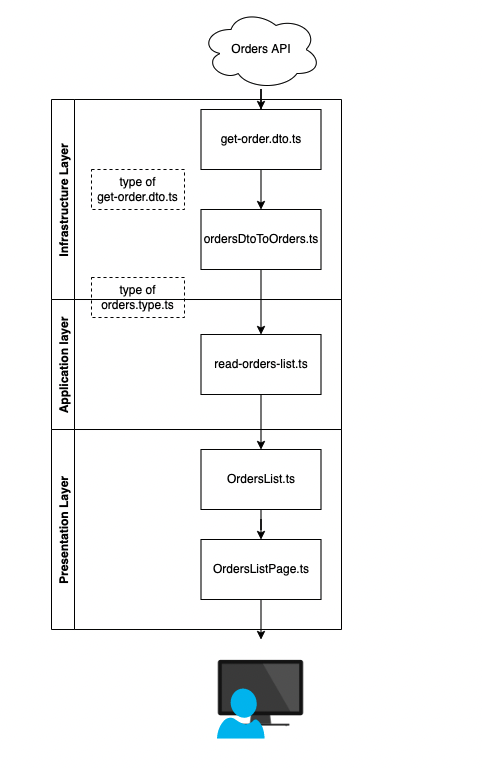
위 구조는 다음의 flow들로 이루어진다.
- Read order flow
- Create or Edit flows
- Read dashboard flows

API를 통해서 읽는 데이터는 "get-order.dto.ts"에 정의되어 있고, "ordersDtoToOrders.ts"가 호출하는 mapper로 전달된다.
이 mapper는 DTO를 어플리케이션 레이어로 변환하기 때문에 DTO는 Infrastructure layer에서만 사용이 된다.
이후 데이터는 presentation layer로 전달되어 최종적으로 유저에게 보여지게 된다.
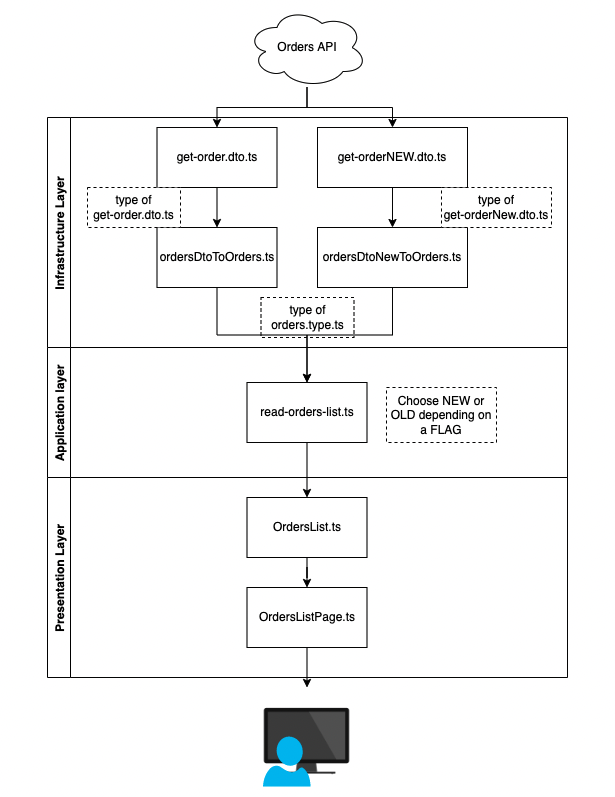
위 구조에서 백엔드가 DTO를 바꾸는데, FE가 백엔드의 배포 시간을 정확히 모른다면 어떻게 대응해야 할까?

read-orders-lists.ts에서 flag에 따라 어떤 API를 쓸지 결정하게 하여 해결할 수 있다. 즉, 새로운 flow를 사용하는 것을 알려주는 flag가 보이면 사용할 mapper가 달라져 처리를 할 수 있게 되는 것이다.
이 과정에서 Application Layer와 Presentation Layer는 전혀 변경이 되지 않는다.
